When I first started working in the marketing industry, everything revolved around technical SEO and link building. Today, content creation is what matters. As a result, the content marketing sector has exploded in recent years! After discussing in a previous article, how to optimize your title tags, I will tackle something less discussed but part of marketing strategies: the h tags, specifically the h1 tag.
We often neglect our h1 tags, but know that they actually determine the success of your editorial strategy. The h1 tag is a true SEO tool used since the beginning of SEO history. Paradoxically, we are so used to hearing about h1 tags and using them that we don't take enough time to think and learn how to optimize them properly.
Learning to write the perfect h1 tag will allow you to gain an advantage over your competitors quickly and easily. Moreover, I am convinced that h1 tags are now widely underestimated by many people in SEO.
In this article, you will learn the exact method for writing the perfect h1 tag. A quick SEO optimization that will take your content strategy to the next level.
🚀 Express Reading: What you will learn by reading this post
- Definition of the H1 tag: the title of your content.
- Importance of the H1 tag: an important factor for organic SEO.
- Title optimization: 6 techniques for writing optimized H1 tags.
- Tool to check all your H1 tags: Screaming Frog.
- TitleGate: Google uses the H1 tag on its search results pages.
🔎 What is an h1 tag?
The h1 tag is an HTML tag that indicates a title on a website. Your tag should contain the central keyword of your content.
Let's see what this means:
- HTML: this acronym stands for HyperText Markup Language. Most websites use this language to create web pages.
- Tag: an HTML tag is a snippet of code that tells the browser how to display the content.
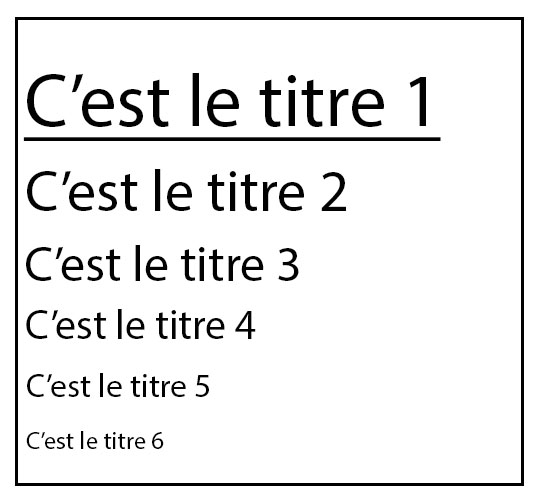
- Title: the HTML language has six different title tags (h1, h2, h3, etc.). The h1 tag is considered the most important, and the h6 tag is the least important. Tags are often formatted according to their importance. Therefore, an H2 subtitle will have more influence than an H3, and so on.

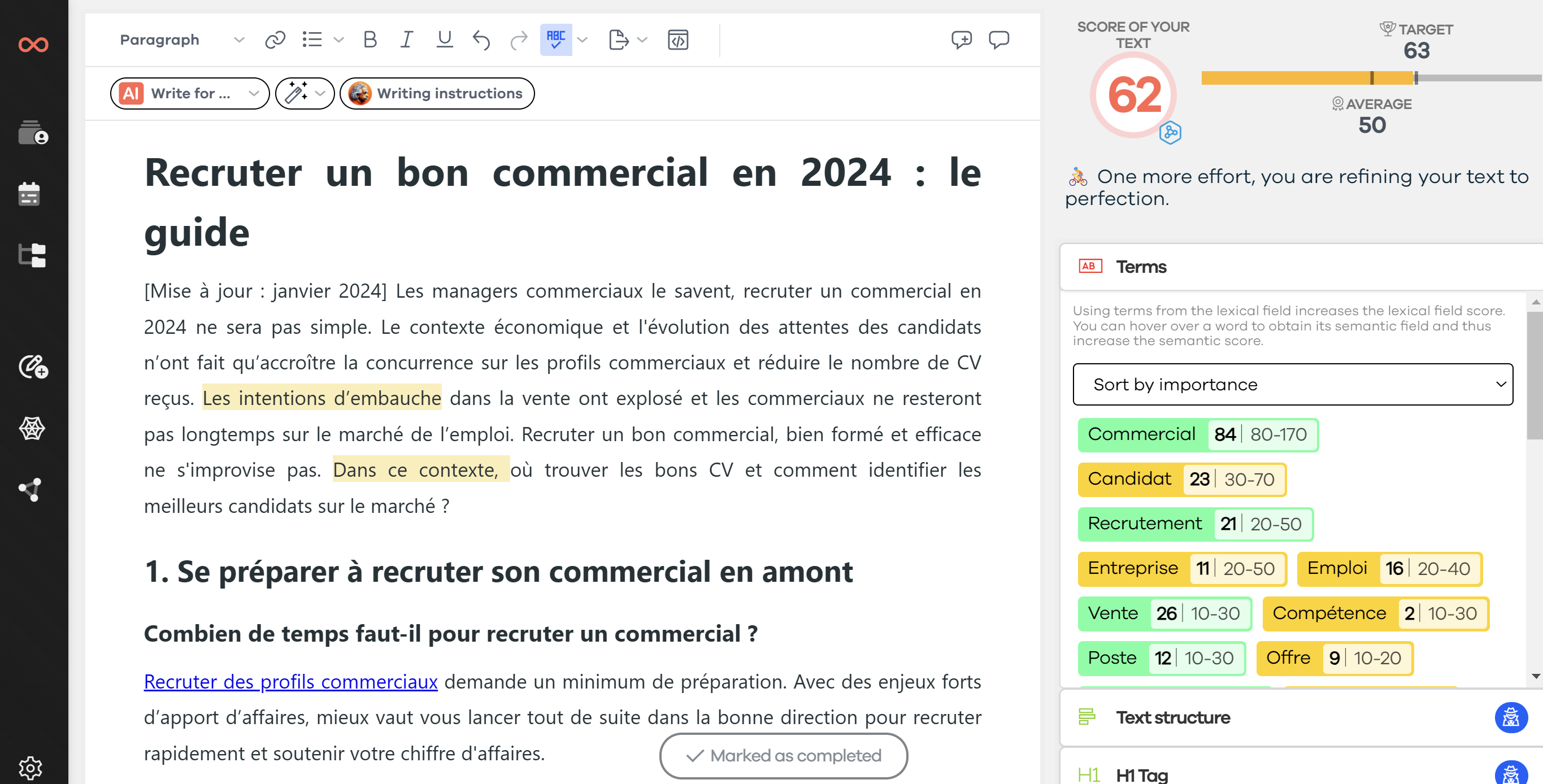
Here is an example of a title or h1 tag:
Hi, I'm a title!
It's your turn: Open any web page — preferably a high-quality blog — and follow these instructions. First, make sure you are on a web page.
Next, view the source code. To do this, you can right-click and then click on "view page source" or simply press CTRL + U.
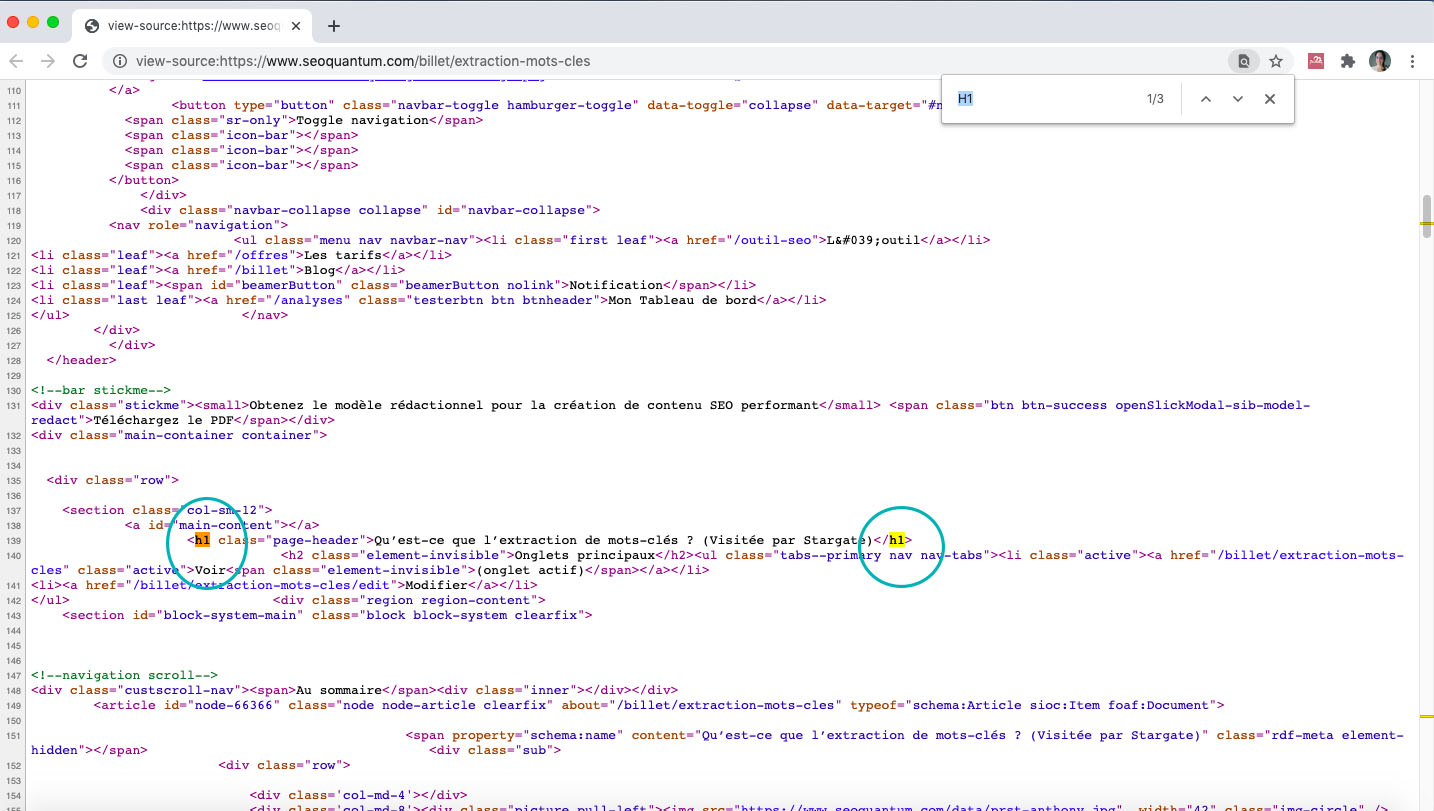
To search for the h1 tag, press CTRL + F to open the search function in your browser. Again, I use Chrome, but most browsers use this keyboard shortcut. When I press CTRL + F, I see a small search bar appear in the top right corner of the browser window. Type "h1" in it.
Then press the Enter key. Chrome highlights the h1 tag on this page. The text between the opening and closing tags corresponds to the title.

And there you have it! It seems simple enough, but the h1 tag has a significant impact, as you will discover in the next section.
❓ So why are h1 tags so important?
H1 tags have always been a major ranking factor. The h1 tag has never lost its importance; it's a significant SEO theme. In Moz's latest survey on SEO ranking factors, tags are the third most influential group of SEO ranking factors.
H1 tag titles are generally the most visually noticeable content on a web page. This is probably the most important feature of h1 tags. At first glance, this advantage may seem unrelated to SEO.
Why? Because it's more about optimizing the user experience than the technical optimization of the web page. Indeed, that's the case! But that's the direction SEO has taken in recent years. SEO is now more focused on user experience than optimization for search engines. So don't forget to optimize the user experience. It's very important!
H1 tags are one of the most important SEO and UX elements.
Now let's see how to use h1 tags effectively.
🪶 How to write effective h1 tags?
Writing quality h1 tags is not complicated. The fact is that just about anyone with basic knowledge of SEO or HTML uses this type of tag. 80% of search results appearing on the first page in Google use an h1 tag.
So why bother writing an article on the subject? Because most people use them incorrectly!
Here are the rules for writing h1 tags. Follow these recommendations, and you will get suitable h1 tags every time.
1. Use only one h1 title.
Each page only needs one h1 tag. Why? If they are so effective, why not add more?
Each web page only needs one h1 tag and one main title. There is no reason to use more than one h1 tag. A search engine can index multiple h1 tags on the same web page, but it is wiser to focus on one phrase or keyword. Having more than one h1 title will not necessarily confuse the search engine, but it could weaken your SEO efforts.
Some SEO specialists choose to use multiple h1 tags, but in my experience, keeping just one main title yields better SEO results.
2. Your h1 tag should describe the topic of your web page
The h1 tag should describe the content. Often, the h1 tag will be similar to your main title and will match the title of your post. It should give the reader a clear idea of what they will read.
The h1 tag should be between 20 and 70 characters long. But don't focus too much on the length of the h1 tag. It's not as important as it used to be. The only reason I mention it is that too short h1 tags are a waste of space and SEO opportunities. But beware, a too-long tag may have less effect in terms of SEO. An average length (20 to 70 characters) is entirely appropriate. A normal-sized sentence will work just fine.
3. Make your h1 tag stand out
Your h1 tag should be the most visually important element on the web page.
- The h1 title should be large.
- It should take up space.
- It should be visible.
- You should use all necessary visual elements (style and formatting) to make it stand out.
Why is this important?
As I explain elsewhere in the article, it's all about user experience. Keep in mind that an h1 tag is a semantic element, not a visual one, and it's essential to maintain this distinction. These tags provide semantic information, not formatting. It is therefore crucial that the formatting of the titles corresponds to their hierarchy.
Following best practices in web design means ensuring that the most meaningful semantic tags visually dominate. Semantic tags, therefore, play an essential role in web design.
4. Create h1 tags that provide a good user experience
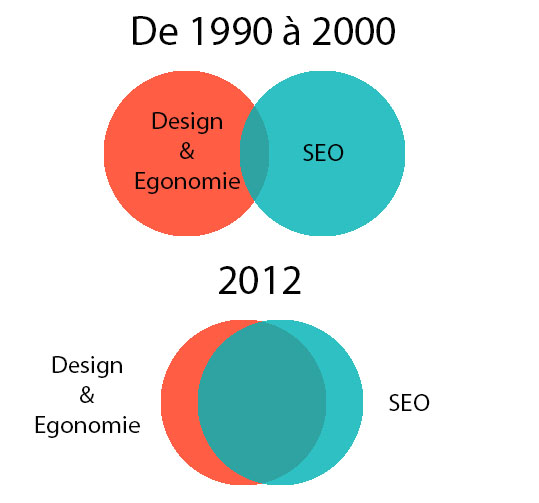
SEO has changed dramatically in recent years. The most significant change, by far, has been the influence of UX on SEO. This diagram helps to understand the links between SEO and user experience.

Today, this diagram, which helps to understand the link between SEO and user experience, would be entirely different. SEO would probably be represented by a smaller circle within an even larger circle representing design and ergonomics. This is partly because search engines can now accurately identify users' needs.
Keep in mind that due to machine learning, search engines are constantly evolving. Before, algorithm changes regularly revolutionized the SERPs. Today, we see a continuous and nuanced adjustment of ranking factors, based on the search and browsing habits of millions of search engine users.
In other words, the way users interact with your web page greatly influences how your web page will be ranked. And the h1 tag is one of the most critical elements of your web page that can influence their interaction.
Why? Because they are visible. It sends a message. Titles communicate a feeling. They make a promise. Your h1 tag should give the user an idea of the topic of your post.
In 2015, Searchmetrics conducted a study on ranking factors. They found that the most significant impact of an h1 tag lies in its layout. When they appear on a page, h1 and h2 tags provide a structure that delineates the text on the page, improving the user experience.
So it's not just the presence of h1 tags on the web page that makes a difference, although that plays a role. It's the layout and placement of the h1 tag that produce the most significant impact.
5. Use a targeted long-tail keyword in your h1 tag
Believe it or not, some SEO specialists do not recommend using keywords in your h1 tag.
Why? Because of keyword stuffing. I think we can all agree that keyword stuffing is a thing of the past. It doesn't work anymore. Google started penalizing this technique a long time ago.
Using a keyword in an h1 tag is not keyword stuffing. On the contrary, Google wants you to use a keyword in the h1 tag so that their indexing bots can better understand the content of the web page!
If you don't use a strong keyword in your h1 tag, Google can still identify the topic of the web page, index it appropriately, and rank the page well. But why miss the opportunity to give Google all the information it needs and wants to get? Use keywords and prioritize those that belong to the long tail.
However, be careful not to overdo it. The title should not seem artificial. And avoid keyword stuffing! So don't forget to use a long-tail keyword.
6. Identify search intent
The term "search intent" leaves some people puzzled, although it is actually a fairly simple concept. Every time you write content, you should ask yourself the following question: what does the user want to see when they open my article? What are their intentions? Your h1 tag should satisfy this intent.
If someone searches for the following expression "risky SEO tactics" (choose an article from our blog), I can assume they are looking to learn quick optimization techniques that will improve their SEO. If I were to write an article on this topic (oh wait, I did!), then I should answer this intent with my h1 tag.
My goal with the h1 tag is to promise them what they came for: simple but risky SEO tactics that could increase their traffic.
The purpose of your h1 tag is therefore to begin to satisfy the user's search intent. To get an optimized H1 tag, you need to understand what the user is looking to achieve when searching for a keyword that your web page targets. Once you have identified this intent, write it in the form of a question and make it your h1 title.
🐸 Perform a quick SEO audit of your h1 tags with Screaming Frog.
I also want to give you a concrete way to put these lessons into practice.
That's why I'm giving you an exercise to do that should increase your organic traffic by 50%. You can easily complete this task in just a few days.
Here are the results of an h1 tag audit. It's fast. It's easy. And it delivers impressive results in record time.
Many SEO specialists and marketers are looking for the magic solution that will significantly improve their SERP ranking.
There is no magic solution. But the process you are about to learn is the closest thing to it, to my knowledge. If you have a small or medium-sized website or blog, follow this procedure.
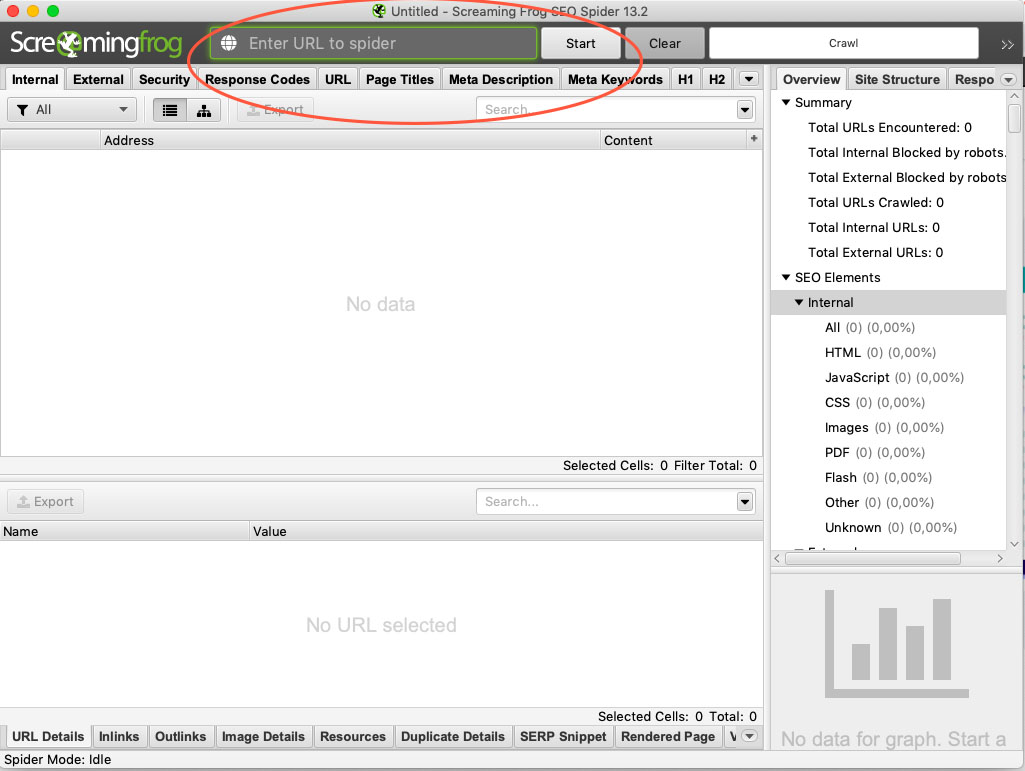
Download ScreamingFrog from the website https://www.screamingfrog.co.uk/.
You don't need to purchase a license to use the software. However, if your website has more than 500 pages, it is recommended to buy a license.

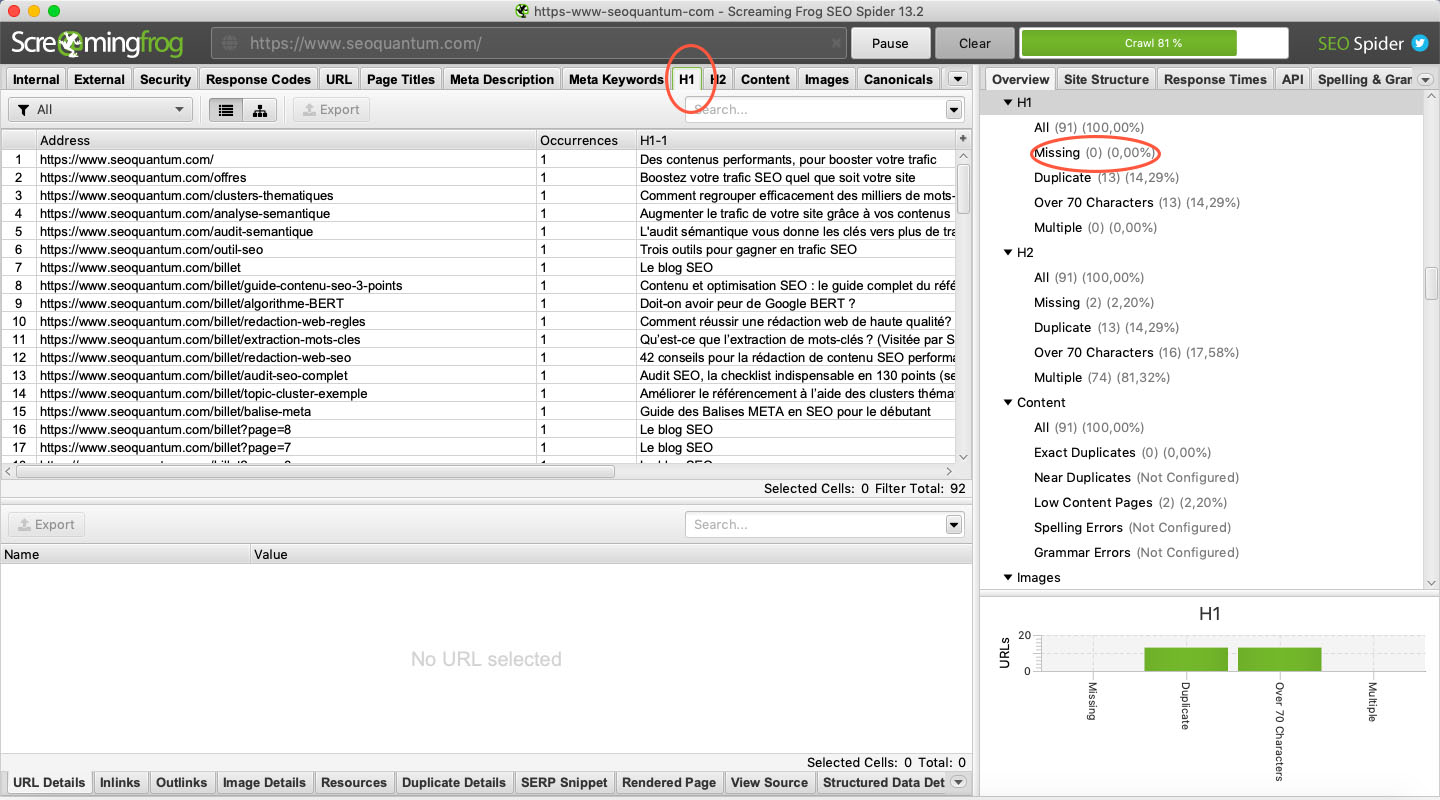
Once your analysis is done, click on the h1 tag in the menu bar. Here you will find a list of all the h1 tags on your website. Check if any h1 tags are missing.

Your first task is to create an h1 tag for each of these pages. Unless, of course, you have a reason not to have one. Once all your changes are made, you will see a significant difference in your traffic, ranking, and overall performance of your website.
⚠️ TitleGate: Google uses the H1 tag instead of the meta title
The world of SEO was shaken up in 2021. Google began rewriting Title (H) tags or, more often, displaying the H1 tag in the SERP in preference. We also noticed that depending on the type of query, the displayed title was different. This change, called TitleGate, has so disrupted the usual SEO practices:
This demonstrates how important optimizing the H1 tag is today, more than ever. So consider placing your keyword at the beginning of your title so that it is obvious to Google. Also, try to perfectly answer the search intent so that it is displayed on as many queries as possible.
However, you should not stop filling in the title tag. Indeed, it is still taken into account by search engine algorithms. It would be a shame not to take advantage of it and ignore one of the hot zones in web writing!
Keep in mind that h1 tags are still very important for SEO. They can make or break your website, your content, your traffic, and your rankings.
I hope you are ready to discover the power of h1 tags, reorganize them on your website, and experience a traffic increase similar to what I have experienced.
Let me know about your experience! I can't wait to hear your opinions.
🙏 Sources used to write this article
Need to go further?
If you need to delve deeper into the topic, the editorial team recommends the following 5 contents: